2015-07-11, 05:08
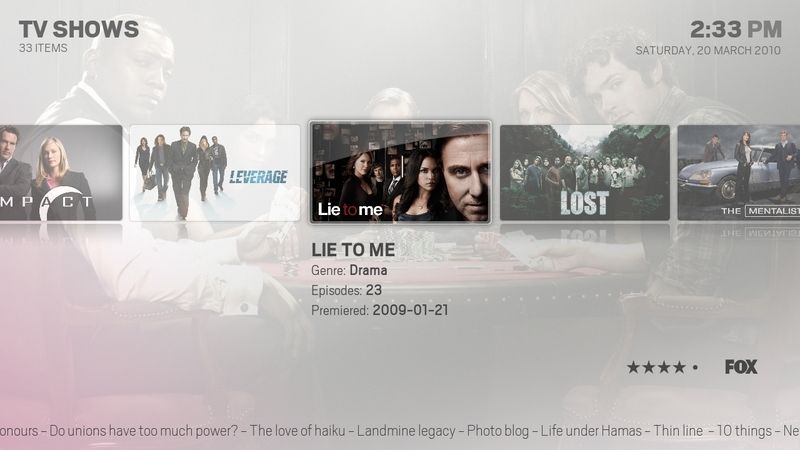
I love the skin so far, Its possible to make a landscape view, at least for tv shows, like this:

MQ6 or future MQ7(Isengard), thanks !

MQ6 or future MQ7(Isengard), thanks !


(2015-07-13, 13:57)reaven Wrote: ok, for a workaround I just replace one of the views with the landscape one and it works, I just have to play with the xml.Why to play ,alredy created and working landscape view for Movies & TV Show.....


 and I never had problems modifying skins before.
and I never had problems modifying skins before.
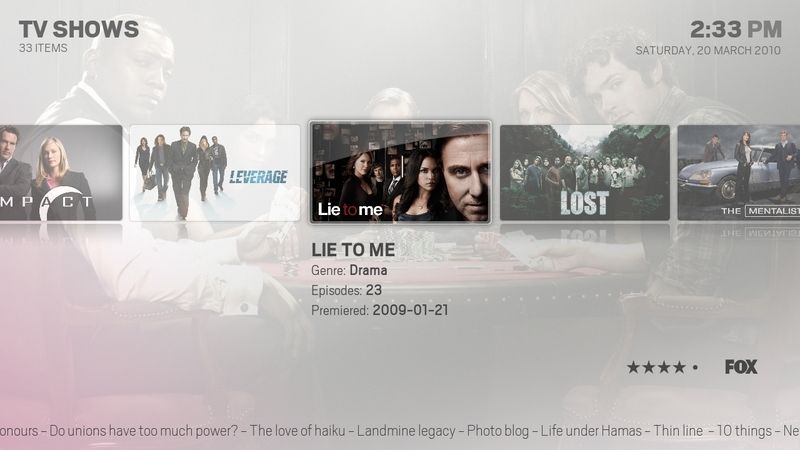
(2015-07-14, 21:52)freddy12 Wrote:(2015-07-11, 05:08)reaven Wrote: I love the skin so far, Its possible to make a landscape view, at least for tv shows, like this:
MQ6 or future MQ7(Isengard), thanks !
What skin is that from? Looks nice and clean
(2015-07-14, 21:46)Angelinas Wrote: Just for info I change two velues for <top> & two for <left> and have this, but dont like,Marcos do a good job.I am Back to original.
(2015-07-14, 23:37)reaven Wrote: you have to be kidding me, lol
could you share the file or at least tell me which controls you change ?
and no doubt about it, Marcos did a terrific, awesome job

<control type="group">
<left>-400</left>
<top>550</top>
<animation effect="zoom" center="auto" start="74" end="74" condition="true">Conditional</animation>
<include>PosFade</include>
<include>PLLand</include>
</control>
</itemlayout>
<focusedlayout width="380" height="149" condition="StringCompare(Control.GetLabel(92132),landscape)">
<control type="group">
<left>-305</left>
<top>505</top><control type="group">
<left>120</left>
<top>250</top>
<animation effect="zoom" center="auto" start="74" end="74" condition="true">Conditional</animation>
<include>PosFade</include>
<include>PLLand</include>
</control>
</itemlayout>
<focusedlayout width="380" height="149" condition="StringCompare(Control.GetLabel(92132),landscape)">
<control type="group">
<left>145</left>
<top>205</top>(2015-07-15, 07:31)Angelinas Wrote:(2015-07-14, 23:37)reaven Wrote: you have to be kidding me, lol
could you share the file or at least tell me which controls you change ?
and no doubt about it, Marcos did a terrific, awesome job
ViewsPosterLite.xml (row 375)
change with thisCode:<control type="group">
<left>-400</left>
<top>550</top>
<animation effect="zoom" center="auto" start="74" end="74" condition="true">Conditional</animation>
<include>PosFade</include>
<include>PLLand</include>
</control>
</itemlayout>
<focusedlayout width="380" height="149" condition="StringCompare(Control.GetLabel(92132),landscape)">
<control type="group">
<left>-305</left>
<top>505</top>
In top Panel radio button put on , manual Panel or Automatic with #sec to delay....Code:<control type="group">
<left>120</left>
<top>250</top>
<animation effect="zoom" center="auto" start="74" end="74" condition="true">Conditional</animation>
<include>PosFade</include>
<include>PLLand</include>
</control>
</itemlayout>
<focusedlayout width="380" height="149" condition="StringCompare(Control.GetLabel(92132),landscape)">
<control type="group">
<left>145</left>
<top>205</top>
 Thanks, now dealing with the diffuse images to make the landscape images round.
Thanks, now dealing with the diffuse images to make the landscape images round.