Really nice job Hitcher. You are pushing out updates quick lately. Looking forward to Alpha!
I think is coming guys! Cant wait to test this amazing skin
I am sure Hitcher has done an amazing job...
Okay, he means business this time.. Or maybe he recently was dumped by his girlfriend, cause he's got a lot of time on his hands. Thanks Hitcher!
Edit: Holy cockhunter! ONLY ONE MORE DIALOG TO GO??!
(2015-05-14, 19:20)Hitcher Wrote: [ -> ]Skin Shortcuts Menu

Is it possible to customize the sub-menus within each category?
No, I still haven't found a way to customise the widgets yet but it's not possible with skin shortcuts.
(2015-05-14, 21:46)Hitcher Wrote: [ -> ]No, I still haven't found a way to customise the widgets yet but it's not possible with skin shortcuts.
I think submenus can be customized in Arctic: Zephyr, not sure how it's done though.
Oh and Hitcher, now that all dialogs are done (and looking great!), how much do I need to donate for you to work on Live TV support? :-)
(2015-05-14, 21:49)Ayla Wrote: [ -> ] (2015-05-14, 21:46)Hitcher Wrote: [ -> ]No, I still haven't found a way to customise the widgets yet but it's not possible with skin shortcuts.
I think submenus can be customized in Arctic: Zephyr, not sure how it's done though.
Arctic: Zephyr, Aeon Nox 5, Eminence, and Mimic too
Wow, fast!!
before i miss that one: (about "watch lator List")
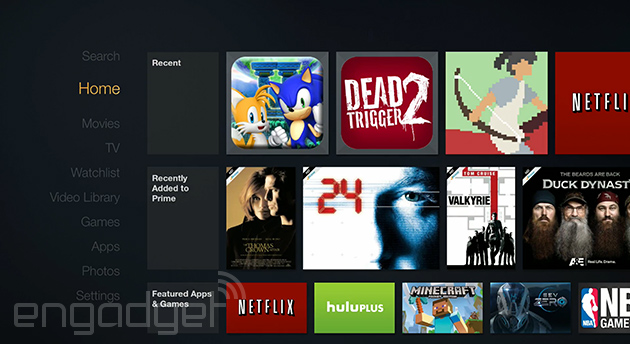
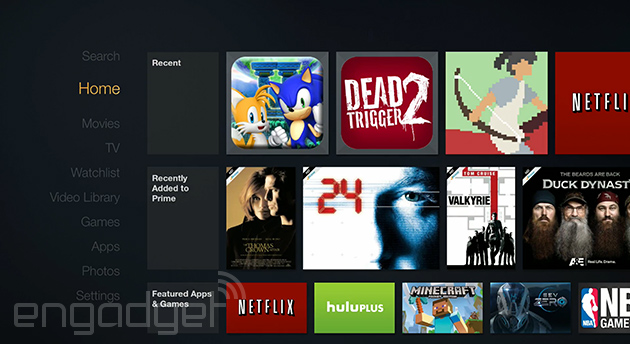
(2015-04-28, 11:10)Hitcher Wrote: [ -> ]Unfortunately I wont be able to add it because Kodi can't do mixed sized content in lists like this -

Wouldnt it be possible to use a "hidden" list and show only the Posters in a Grouplist, with "<width>auto</width>" (or two controls with visibles according Content (for every item) - (not shure this will work + it may would need animations to center the focus item if possible.)
was thinking i dive a bit deeper in this Idea bevore i post, but it seems im running out of Time

(never worked before with the SimplePlaylists script + i've no idea which labels are possible to use there.)
(just to share the basic idea)
Code:
<control type="grouplist">
<control type="Image">
<width>Movieposterwidth</width>
<texture>Container(id).ListItem(-1).Icon</texture>
<visible>!Container(id).HasFocus(1) + IsEmpty(Container(id).ListItem(-1).ListItem.Episode)</visible>
</control>
<control type="Image">
<width>Episodethumbwidth</width>
<texture>Container(id).ListItem(-1).Icon</texture>
<visible>!Container(id).HasFocus(1) + !IsEmpty(Container(id).ListItem(-1).ListItem.Episode)</visible>
</control>
<control type="Image">
<width>Movieposterwidth</width>
<texture>Container(id).ListItem.Icon</texture>
<bordertexture>Border-FO.pmg</bordertexture>
<visible>IsEmpty(ListItem.Episode)</visible>
</control>
<control type="Image">
<width>Episodethumbwidth</width>
<texture>Container(id).ListItem.Icon</texture>
<bordertexture>Border-FO.pmg</bordertexture>
<visible>!IsEmpty(ListItem.Episode)</visible>
</control>
<control type="Image">
<width>Movieposterwidth</width>
<texture>Container(id).ListItem(1).Icon</texture>
<visible>IsEmpty(ListItem.Episode)</visible>
</control>
<control type="Image">
<width>Episodethumbwidth</width>
<texture>Container(id).ListItem(1).Icon</texture>
<visible>!IsEmpty(ListItem.Episode)</visible>
</control>
<control type="Image">
<width>Movieposterwidth</width>
<texture>Container(id).ListItem(2).Icon</texture>
<visible>IsEmpty(ListItem.Episode)</visible>
</control>
<control type="Image">
<width>Episodethumbwidth</width>
<texture>Container(id).ListItem(2).Icon</texture>
<visible>!IsEmpty(ListItem.Episode)</visible>
</control>
....
</control>
(and in Home simply start with "Listitem.Icon")
As told, no Idea if this could work (didnt work with this script, (also no Idea which labels it brings).) just tought i share the basic Idea, maby it helps if you think about to Include something like this.
...
EDIT:
O.K. I think <visible>IsEmpty(Container(id).ListItem(-1).ListItem.Episode)</visible> wont work i guess.

, so "<width>auto</width>", could maybe be a way to go with (with its downsides..

)


(Not shure if i (and how many others) would use such a functionality, post was just about the Idea, cause the topic fell on it.)
now i am refreshing my browser every 5 sec to see when the alpha has come up! :-D
maybe i am addicted..........






 (never worked before with the SimplePlaylists script + i've no idea which labels are possible to use there.)
(never worked before with the SimplePlaylists script + i've no idea which labels are possible to use there.) , so "<width>auto</width>", could maybe be a way to go with (with its downsides..
, so "<width>auto</width>", could maybe be a way to go with (with its downsides..