2009-04-03, 22:23
New for SubMenu (0.2)
better integration in to Aeon (Stark)
home page animation now works with SubMenu 0.2
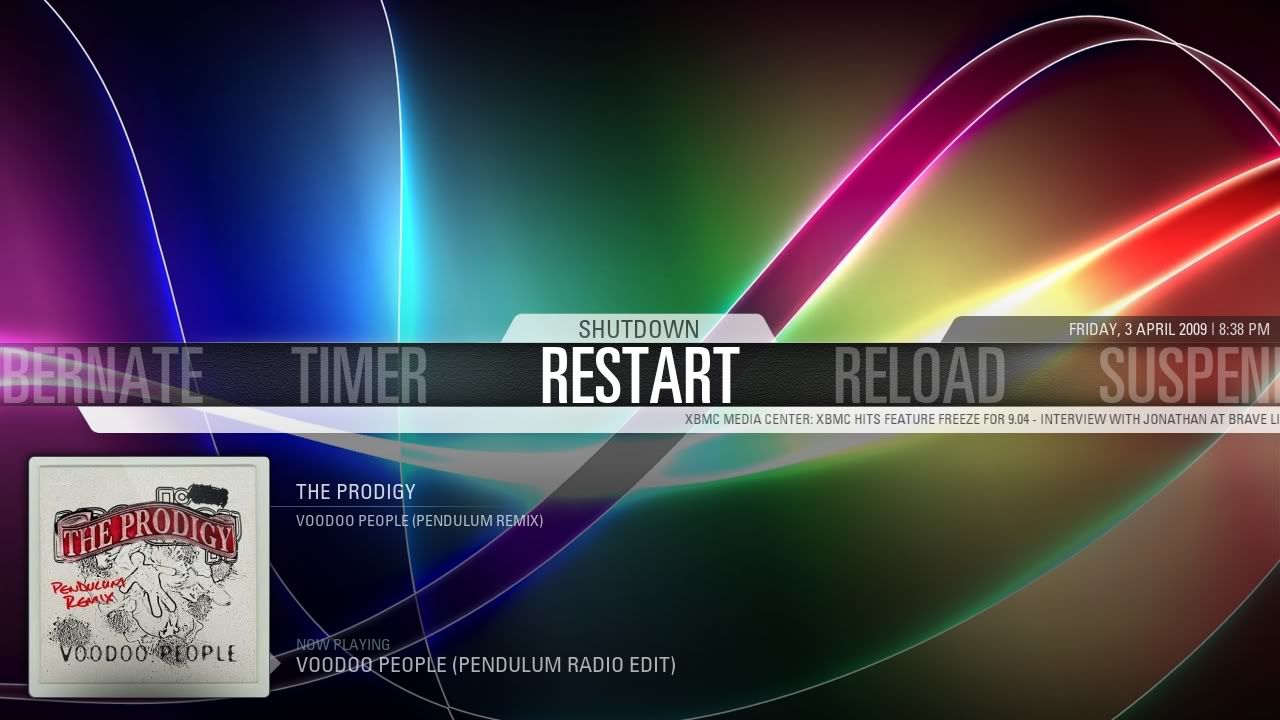
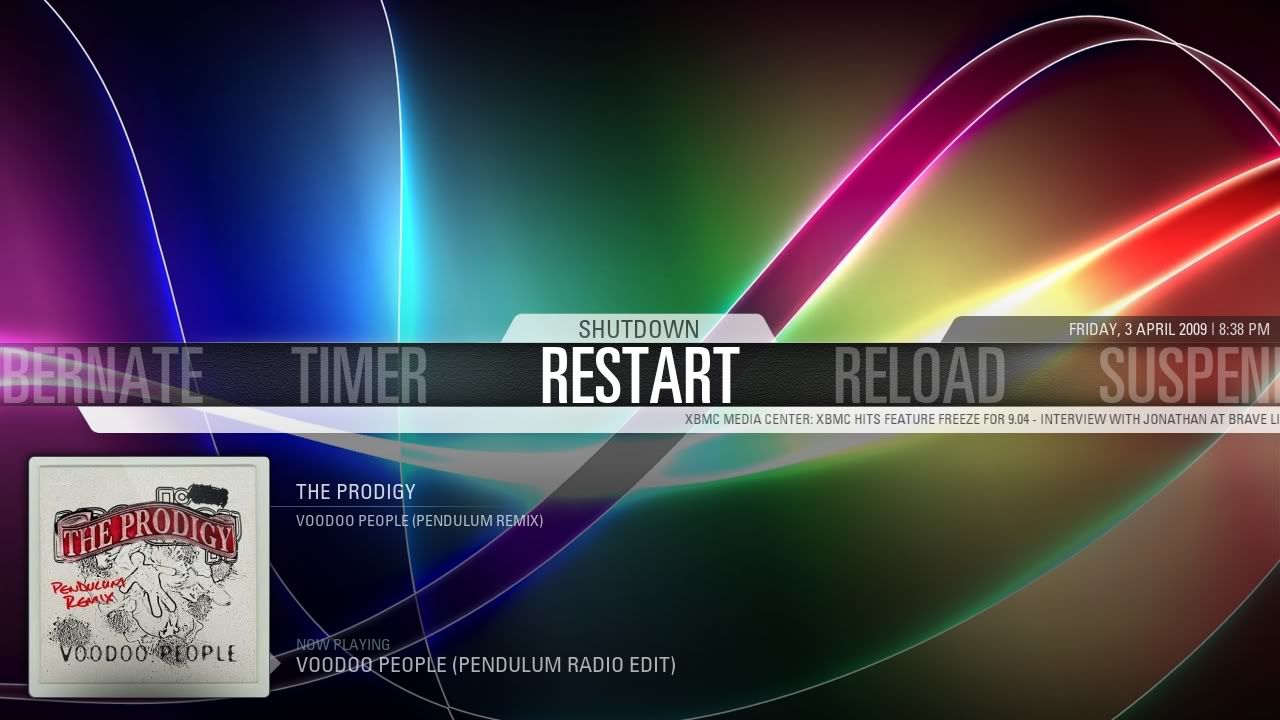
new sub menu for Shutdown
switch to trun off/on the home page animation (see the bottom of the post for the code)
Things to note..
with the new integration in to Aeon some of the submenu names have been change to fit better see list below
Browse Files is Files
Video,Music Plugins is Plugins (not localize)
Recently Added *** are all now NEWEST (not localize)
Music Videos is Videos
Shutdown Timer Is Timer (not localize)
Reload App is Reload (not localize)
Bugs
i need to find a smaller word for compilations so if you know of one Plzz let me know....
Refreshing the skin when in the submenu view will some times make the menu disappear
moving up or down like you are going back to the main menu wil fix this most of the time
here are some pics



Download the mod here
rapidshare - http://rapidshare.com/files/217082143/su...AS0.91.zip
mediafire - http://www.mediafire.com/?m2aztdywqnn
SubMenu (0.2) will be added to the mod pack once all bugs have been fixed.
-----------------------------------------------
Edit:
*** You need to add this if you are not updating from the old mod *****
open Includes.xml and add the code below
-----------------------------------------------
Edit:
code below is to add a sub menu on/off switch to Settings >> Customise >> Advanced >> Home
( if you are updating from the old mod you do not need to add the code below as you have it from the older one)
(this code is not needed to make the mod work, it's so you can turn it off )
)
Open Customisation.xml
find:
then add this code just below it
-----------------------------------------------
Edit:
Adding a switch to trun off the home page animation
open Includes_sebmenu.xml and Find
replace with
Now for the switch open Customisation.xml
Find
replace with
better integration in to Aeon (Stark)
home page animation now works with SubMenu 0.2
new sub menu for Shutdown
switch to trun off/on the home page animation (see the bottom of the post for the code)
Things to note..
with the new integration in to Aeon some of the submenu names have been change to fit better see list below
Browse Files is Files
Video,Music Plugins is Plugins (not localize)
Recently Added *** are all now NEWEST (not localize)
Music Videos is Videos
Shutdown Timer Is Timer (not localize)
Reload App is Reload (not localize)
Bugs
i need to find a smaller word for compilations so if you know of one Plzz let me know....
Refreshing the skin when in the submenu view will some times make the menu disappear
moving up or down like you are going back to the main menu wil fix this most of the time

here are some pics



Download the mod here
rapidshare - http://rapidshare.com/files/217082143/su...AS0.91.zip
mediafire - http://www.mediafire.com/?m2aztdywqnn
SubMenu (0.2) will be added to the mod pack once all bugs have been fixed.

-----------------------------------------------
Edit:
*** You need to add this if you are not updating from the old mod *****
open Includes.xml and add the code below
Code:
<include file="Includes_sebmenu.xml" /><!-- <<<<<< Add this -->-----------------------------------------------
Edit:
code below is to add a sub menu on/off switch to Settings >> Customise >> Advanced >> Home
( if you are updating from the old mod you do not need to add the code below as you have it from the older one)
(this code is not needed to make the mod work, it's so you can turn it off
 )
)Open Customisation.xml
find:
Code:
<control type="radiobutton" id="501">
<include>Objects_SettingsDefaultRadioButton</include>
<label>31295</label>
<onclick>Skin.ToggleSetting(bighome)</onclick>
<selected>Skin.HasSetting(bighome)</selected>
</control>then add this code just below it
Code:
<!-- ADD this> >>>>> -->
<control type="radiobutton" id="503">
<include>Objects_SettingsDefaultRadioButton</include>
<label>Sub Menu... (genre, year, etc)</label>
<onclick>Skin.ToggleSetting(CustomMenuSub)</onclick>
<selected>!Skin.HasSetting(CustomMenuSub)</selected>
</control>
<!-- <<<<< ADD this -->-----------------------------------------------
Edit:
Adding a switch to trun off the home page animation
open Includes_sebmenu.xml and Find
Code:
<include name="homesubmenu_anim">
<!-- OnUp -->
<control type="button" id="324">
<visible>Control.IsVisible(330)+!Skin.HasSetting(lowermainmenu)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(325)</onfocus>
<onfocus>Skin.SetBool(submenu)</onfocus>
</control>
<control type="button" id="324">
<visible>Skin.HasSetting(lowermainmenu)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(300)</onfocus>
<onfocus>Skin.Reset(lowermainmenu)</onfocus>
</control>
<!-- OnUp end -->
<!-- Ondown -->
<control type="button" id="322">
<visible>Control.IsVisible(330)+Skin.HasSetting(lowermainmenu)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(325)</onfocus>
<onfocus>Skin.SetBool(submenu)</onfocus>
</control>
<control type="button" id="322">
<visible>!Skin.HasSetting(lowermainmenu)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(300)</onfocus>
<onfocus>Skin.SetBool(lowermainmenu)</onfocus>
</control>
<!-- Ondown end -->
<!-- OnUp sub -->
<control type="button" id="321">
<visible>Control.IsVisible(330)+!Skin.HasSetting(lowermainmenu)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(300)</onfocus>
<onfocus>Skin.Reset(submenu)</onfocus>
</control>
<control type="button" id="321">
<visible>Skin.HasSetting(lowermainmenu)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(325)</onfocus>
<onfocus>Skin.Reset(lowermainmenu)</onfocus>
</control>
<!-- OnUp sub end -->
<!-- Ondown sub -->
<control type="button" id="320">
<visible>Control.IsVisible(330)+Skin.HasSetting(lowermainmenu)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(300)</onfocus>
<onfocus>Skin.Reset(submenu)</onfocus>
</control>
<control type="button" id="320">
<visible>!Skin.HasSetting(lowermainmenu)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(325)</onfocus>
<onfocus>Skin.SetBool(lowermainmenu)</onfocus>
</control>
<!-- Ondown end -->
<!-- Windowopen -->
<control type="button" id="323">
<visible>Control.Isvisible(330)</visible>
<visible>Skin.HasSetting(submenu)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(325)</onfocus>
<!-- <onfocus>Skin.Reset(submenu)</onfocus> -->
</control>
<control type="button" id="323">
<visible>!Control.Isvisible(330)</visible>
<visible>Skin.HasSetting(submenu)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(300)</onfocus>
<onfocus>Skin.Reset(submenu)</onfocus>
</control>
<control type="button" id="323">
<visible>!Skin.HasSetting(submenu)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(300)</onfocus>
<onfocus>Skin.Reset(submenu)</onfocus>
</control>
<!-- Windowopen -->
</include>replace with
Code:
<include name="homesubmenu_anim">
<!-- OnUp -->
<control type="button" id="324">
<visible>Control.IsVisible(330)+!Skin.HasSetting(lowermainmenu)|Control.IsVisible(330)+Skin.HasSetting(CustomMenuanimation)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(325)</onfocus>
<onfocus>Skin.SetBool(submenu)</onfocus>
</control>
<control type="button" id="324">
<visible>Skin.HasSetting(lowermainmenu)+!Skin.HasSetting(CustomMenuanimation)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(300)</onfocus>
<onfocus>Skin.Reset(lowermainmenu)</onfocus>
</control>
<!-- OnUp end -->
<!-- Ondown -->
<control type="button" id="322">
<visible>Control.IsVisible(330)+Skin.HasSetting(lowermainmenu)|Control.IsVisible(330)+Skin.HasSetting(CustomMenuanimation)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(325)</onfocus>
<onfocus>Skin.SetBool(submenu)</onfocus>
</control>
<control type="button" id="322">
<visible>!Skin.HasSetting(lowermainmenu)+!Skin.HasSetting(CustomMenuanimation)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(300)</onfocus>
<onfocus>Skin.SetBool(lowermainmenu)</onfocus>
</control>
<!-- Ondown end -->
<!-- OnUp sub -->
<control type="button" id="321">
<visible>Control.IsVisible(330)+!Skin.HasSetting(lowermainmenu)|Control.IsVisible(330)+Skin.HasSetting(CustomMenuanimation)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(300)</onfocus>
<onfocus>Skin.Reset(submenu)</onfocus>
</control>
<control type="button" id="321">
<visible>Skin.HasSetting(lowermainmenu)+!Skin.HasSetting(CustomMenuanimation)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(325)</onfocus>
<onfocus>Skin.Reset(lowermainmenu)</onfocus>
</control>
<!-- OnUp sub end -->
<!-- Ondown sub -->
<control type="button" id="320">
<visible>Control.IsVisible(330)+Skin.HasSetting(lowermainmenu)|Control.IsVisible(330)+Skin.HasSetting(CustomMenuanimation)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(300)</onfocus>
<onfocus>Skin.Reset(submenu)</onfocus>
</control>
<control type="button" id="320">
<visible>!Skin.HasSetting(lowermainmenu)+!Skin.HasSetting(CustomMenuanimation)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(325)</onfocus>
<onfocus>Skin.SetBool(lowermainmenu)</onfocus>
</control>
<!-- Ondown end -->
<!-- Windowopen -->
<control type="button" id="323">
<visible>Control.Isvisible(330)</visible>
<visible>Skin.HasSetting(submenu)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(325)</onfocus>
<!-- <onfocus>Skin.Reset(submenu)</onfocus> -->
</control>
<control type="button" id="323">
<visible>!Control.Isvisible(330)</visible>
<visible>Skin.HasSetting(submenu)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(300)</onfocus>
<onfocus>Skin.Reset(submenu)</onfocus>
</control>
<control type="button" id="323">
<visible>!Skin.HasSetting(submenu)</visible>
<include>homesubmenu_but</include>
<onfocus>SetFocus(300)</onfocus>
<onfocus>Skin.Reset(submenu)</onfocus>
</control>
<!-- Windowopen -->
</include>Now for the switch open Customisation.xml
Find
Code:
</control>
<control type="grouplist" id="12">Code:
<!-- ADD this> >>>>> -->
<control type="radiobutton" id="504">
<include>Objects_SettingsDefaultRadioButton</include>
<label>Home menu animation...</label>
<onclick>Skin.ToggleSetting(CustomMenuanimation)</onclick>
<selected>!Skin.HasSetting(CustomMenuanimation)</selected>
</control>
<!-- <<<<< ADD this -->
</control>
<control type="grouplist" id="12">
 but its nice to see that other think the same way i do.
but its nice to see that other think the same way i do.