2016-02-19, 21:59
@reaven : are you using latest git ? Some releases ago I reseted the panel if stuck when going back Home.
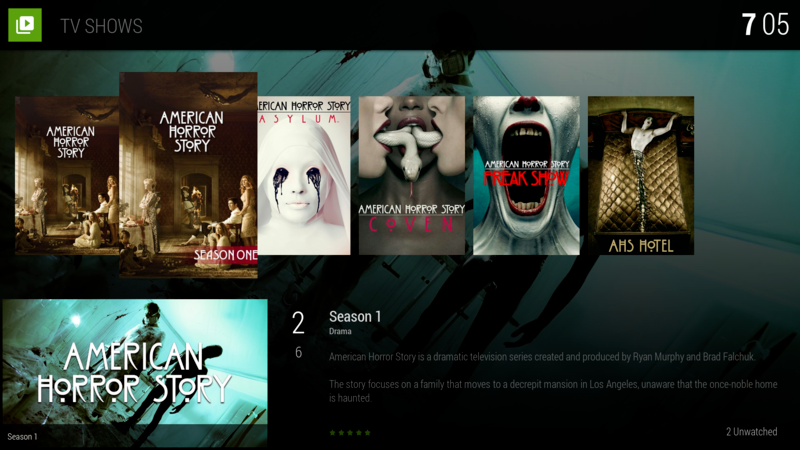
Will check the clearlogo for shows
EDIT : just saw you're showing shows at season level. Only poster / banner / fanart / seasonlandscape work at this level. Don't ask me why but ListItem.Art(clearlogo) remains empty here.
EDIT 2 :
Check the updated readme :
https://github.com/Jayz2K/skin.KOver#cre...stom-lists
Sharing templates using standard list type is pretty easy but users custom part is something else. Like Reynald said, if affected to CUSTOM6 locally but posted it as CUSTOM3 will make things not to display correctly. It's something to be aware of and the one who share has to precise.
EDIT 3 : Right, model1 will fill template 1. Model2 > template 2 , Model3 > template 3
Will check the clearlogo for shows
EDIT : just saw you're showing shows at season level. Only poster / banner / fanart / seasonlandscape work at this level. Don't ask me why but ListItem.Art(clearlogo) remains empty here.
EDIT 2 :
Quote:3. its referencing CUSTOM6 (dont know if is the custom xml since the custom xml include is Custom3)
Check the updated readme :
https://github.com/Jayz2K/skin.KOver#cre...stom-lists
Sharing templates using standard list type is pretty easy but users custom part is something else. Like Reynald said, if affected to CUSTOM6 locally but posted it as CUSTOM3 will make things not to display correctly. It's something to be aware of and the one who share has to precise.
EDIT 3 : Right, model1 will fill template 1. Model2 > template 2 , Model3 > template 3