2017-06-19, 07:56
Hello,
I love how Kodi helps gives you a little preview of what the movie will be like with the use of images and information, it changed the way I choose and watch movies.
The new Estuary skin is great and it offers more information than ever in a very quick and simple way.
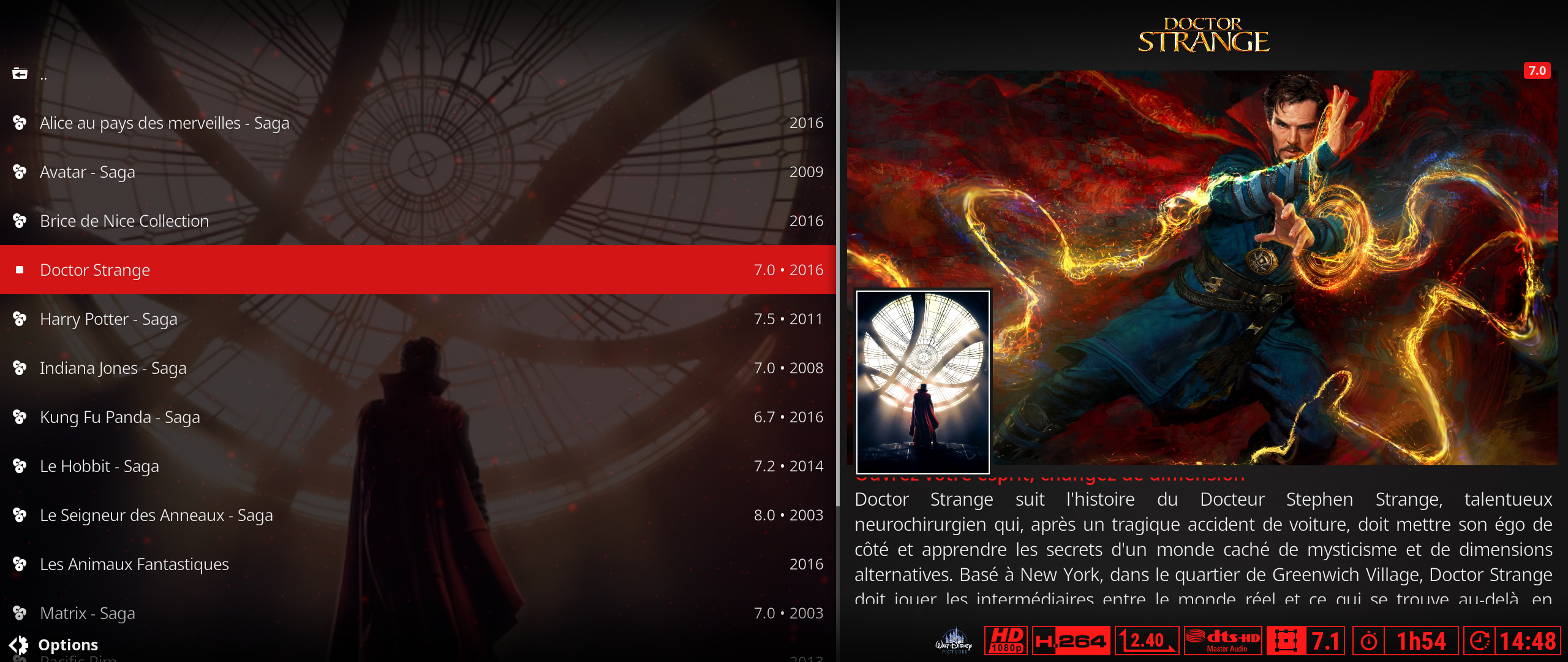
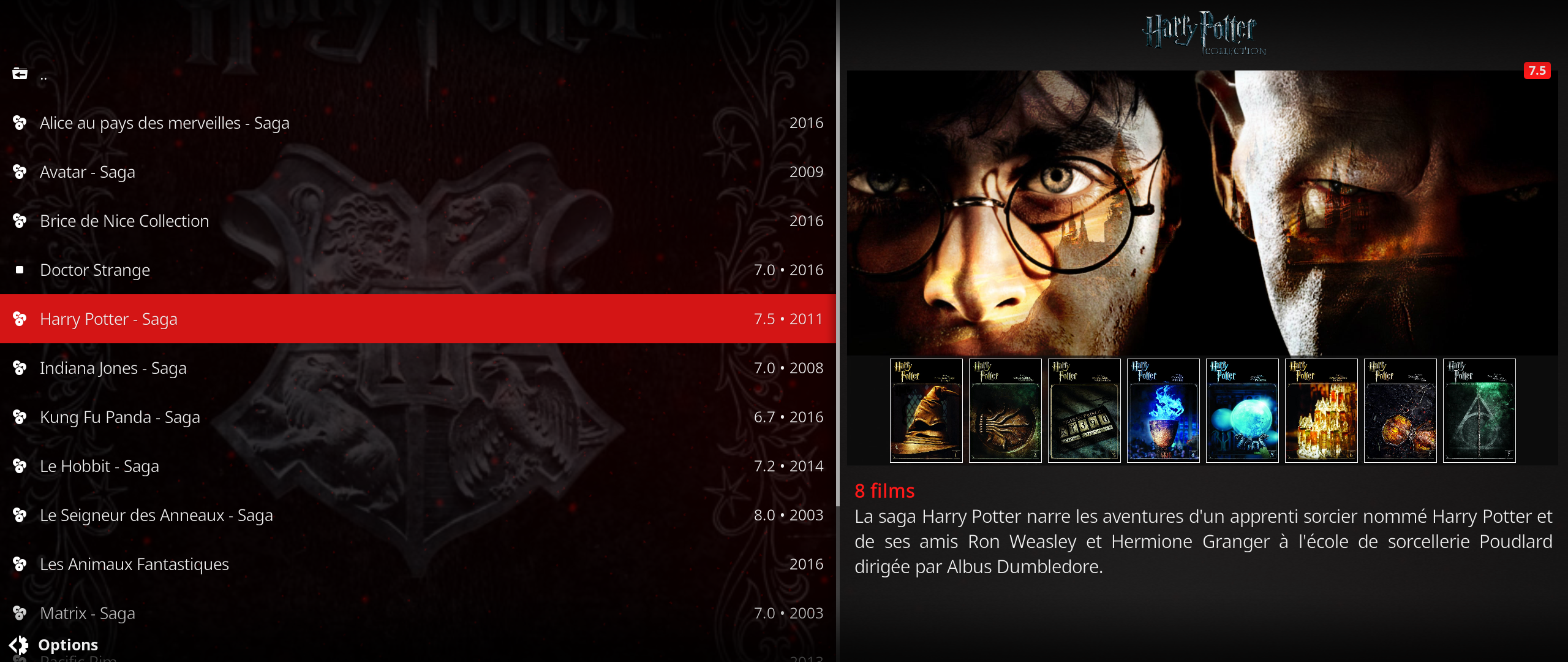
However I havent found a View that features both the Posters and the Fanart, it is one or the other, and the one left out becomes a relatively hidden background (Fanart and List Views).
I'm looking for a Viewtype similar to the MediaInfo on Confluence.
The funny thing is that there was one similar one in the picutres for Krypton 1.7, this:
(corrected the picture, not sure what was wrong with the other one, i just found it online, this one is from another post)
but i cannot find it in the actual installation.
any ideas how to get it? or modify the List Viewtype to show the fan art too?
thanks
Rob
I love how Kodi helps gives you a little preview of what the movie will be like with the use of images and information, it changed the way I choose and watch movies.
The new Estuary skin is great and it offers more information than ever in a very quick and simple way.
However I havent found a View that features both the Posters and the Fanart, it is one or the other, and the one left out becomes a relatively hidden background (Fanart and List Views).
I'm looking for a Viewtype similar to the MediaInfo on Confluence.
watch gallery
The funny thing is that there was one similar one in the picutres for Krypton 1.7, this:
watch gallery
(corrected the picture, not sure what was wrong with the other one, i just found it online, this one is from another post)
but i cannot find it in the actual installation.
any ideas how to get it? or modify the List Viewtype to show the fan art too?
thanks
Rob


 on my room computer, but my media center is 16:9.
on my room computer, but my media center is 16:9. 
