2024-03-12, 02:53
I think it goes without saying I love the new blurred cover background!! This is obviously exactly what I was doing in my mockups. I do think it will require fine tuning though. For example - take a look at your Armageddon portion of your video. The progress bar blends in with the background - not good. This is something I discretely tuned in my mockups. I actually changed the color of the progress bar unplayed portion. I think you may have to look at some sort of fix for this. Also, I see you extended the blurred background to the top and bottom. The reason I built in a gradient that went dark at the top and bottom was to ensure readability in areas where there is text to be read or buttons to interact with. Since there is a change for fairly white background covers being used this could likely cause problems. With the gradient you avoid that.
I'm also wondering if you can do something about the tops and bottoms of the flipping animation. Previously you had opaque header and footer which masked this but now it is visible. In my humble opinion it doesn't look as good now. Honestly, if its possible, could you somehow make it so the background itself didn't flip around, and just flip the other UI elements? I'm guessing this won't be easy to do, but I think it would look best. You are already using the same exact background between Now Playing and the Playlist. If you can't, can you try just using 100% black for the background during the flip animation?
One other nitpick - is it possible to gradually shift the blurred background as you transition to another video/song? Something like a crossfade? I'm thinking about how Apple does it in Apple Music, check it out if you can. Very slick. They're also doing something fancy where they avoid the UI color collision with UI controls. I couldn't quite put my finger on what their trick is.
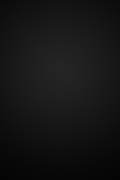
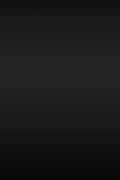
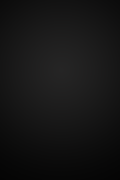
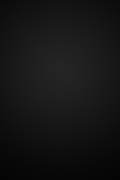
Here's a couple variations for the gradients. Its really hard to see if they're way too dark though without chopping up different sections of the app to slice in the gradient as background. Much easier if you insert it and post some screenshots. From there I will make adjustments and post new gradients. I played with two styles, reflected and radial. Honestly, I love the look of the radial one, but its hard to tell if it will work inside the app. Lets see.
Gradient may have to be more aggressive too. Any feedback obviously welcome, I will fine tune it as much as needed. I'm pretty sure the banding is at least gone with these.
View original image to get the PNG.



I'm also wondering if you can do something about the tops and bottoms of the flipping animation. Previously you had opaque header and footer which masked this but now it is visible. In my humble opinion it doesn't look as good now. Honestly, if its possible, could you somehow make it so the background itself didn't flip around, and just flip the other UI elements? I'm guessing this won't be easy to do, but I think it would look best. You are already using the same exact background between Now Playing and the Playlist. If you can't, can you try just using 100% black for the background during the flip animation?
One other nitpick - is it possible to gradually shift the blurred background as you transition to another video/song? Something like a crossfade? I'm thinking about how Apple does it in Apple Music, check it out if you can. Very slick. They're also doing something fancy where they avoid the UI color collision with UI controls. I couldn't quite put my finger on what their trick is.
Here's a couple variations for the gradients. Its really hard to see if they're way too dark though without chopping up different sections of the app to slice in the gradient as background. Much easier if you insert it and post some screenshots. From there I will make adjustments and post new gradients. I played with two styles, reflected and radial. Honestly, I love the look of the radial one, but its hard to tell if it will work inside the app. Lets see.
Gradient may have to be more aggressive too. Any feedback obviously welcome, I will fine tune it as much as needed. I'm pretty sure the banding is at least gone with these.
View original image to get the PNG.