2011-11-03, 17:06
HarryRosen Wrote:I get this for the thumbnail as the link
http://localhost:8080/vfs/special://mast...ba92a4.tbn
my images are not stored on the same box as the xbmc.
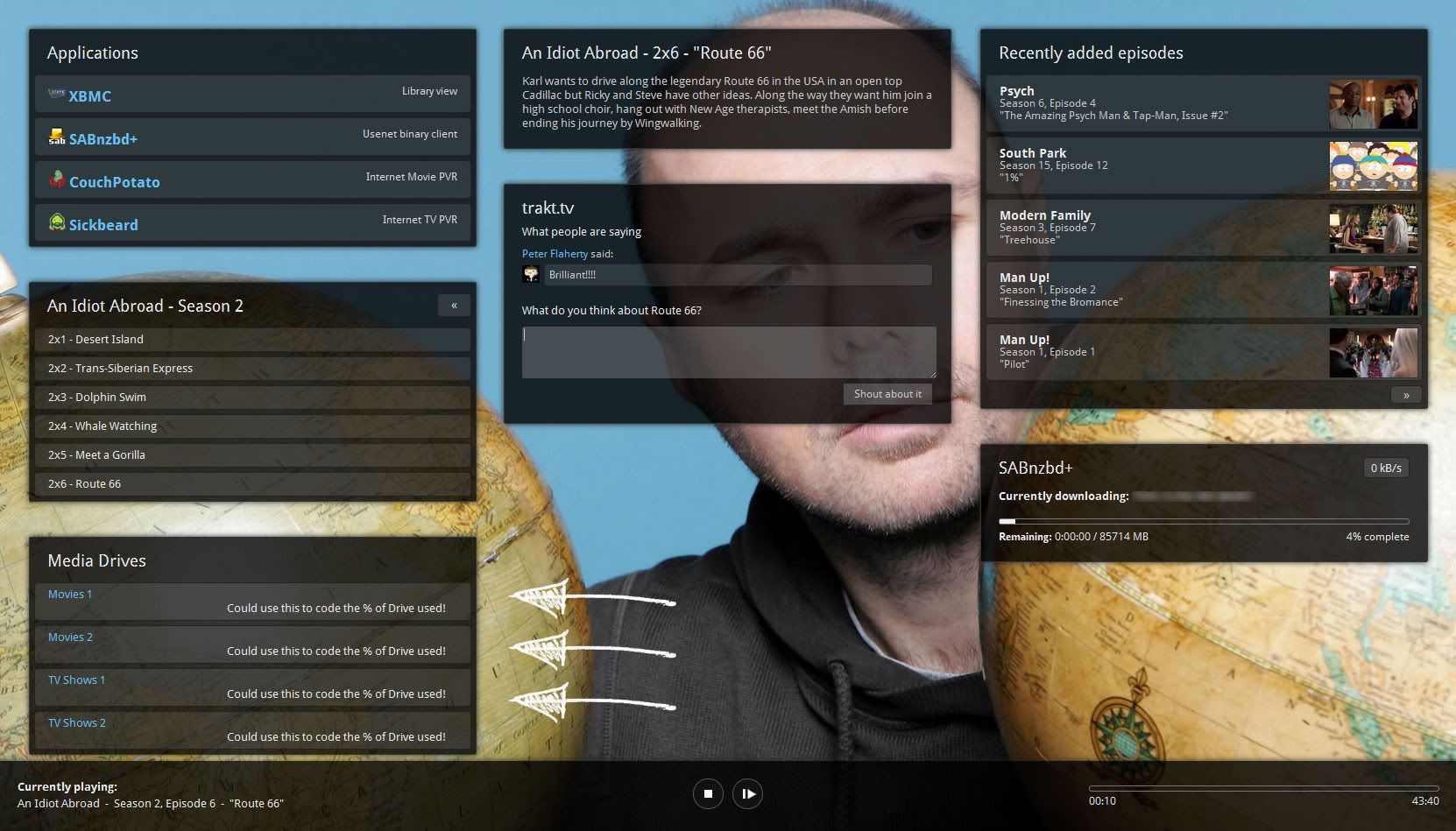
i wonder if it's because I am using my VPN to my house thats why it's not showing, because the trak.tv is not showing and the now playing isn't as well
another side note is it possible to have a recently added for movies as well
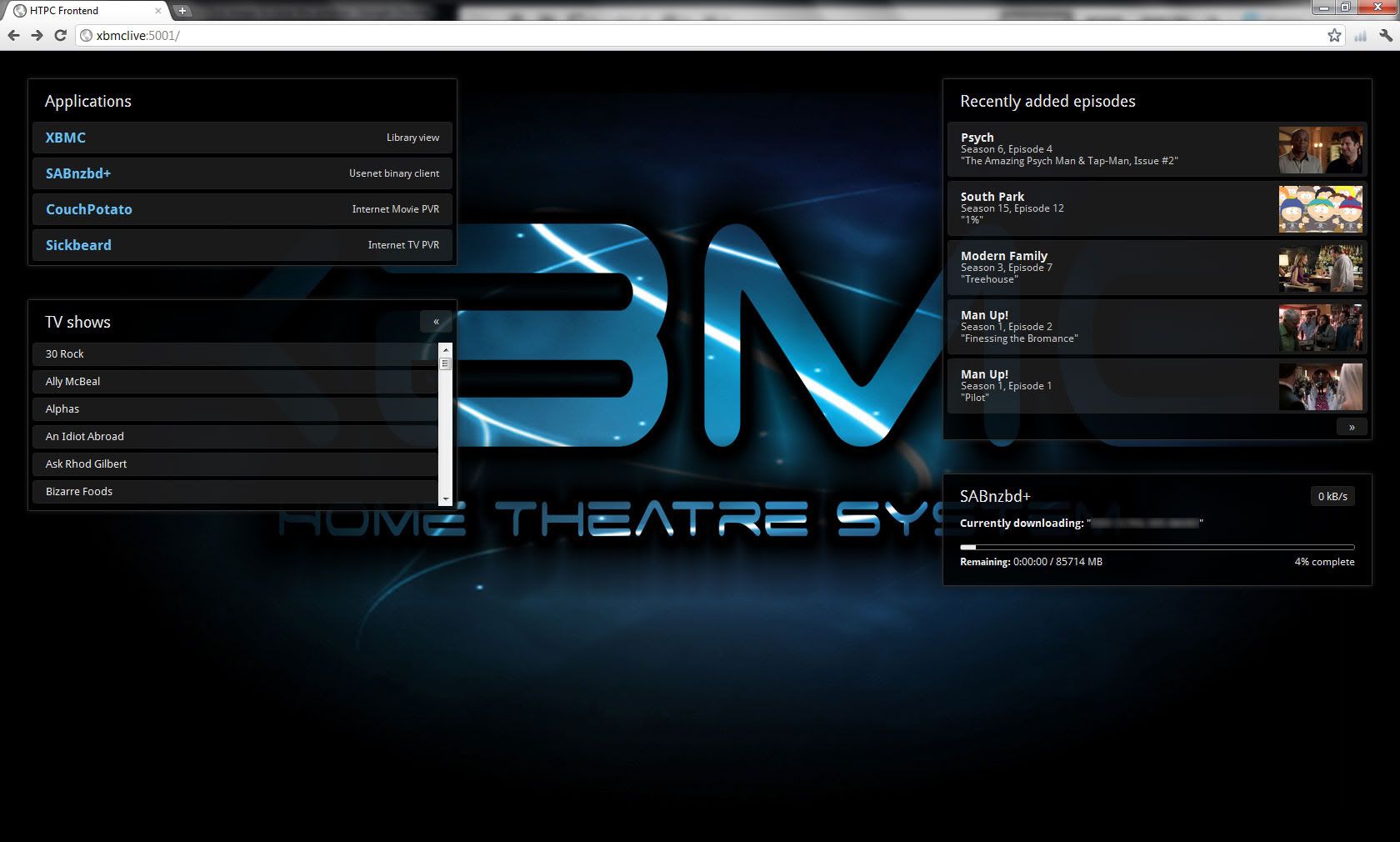
From this, it looks as if you've set SERVER incorrectly - it should contain details of the machine that XBMC is installed on, and you appear to have set it to localhost:8080. Setting this should solve all of the problems that you've mentioned. From the documentation:
Code:
SERVER is quite important - this is where you enter the details of your XBMC
installation. Without this the app cannot access the XBMC API and won't be
able to tell what's playing, what has been recently added, etc.Re: recently added movies: not currently, but that would make sense. I'll probably add tabs or something to the recently added episodes widget.