2015-09-15, 16:25
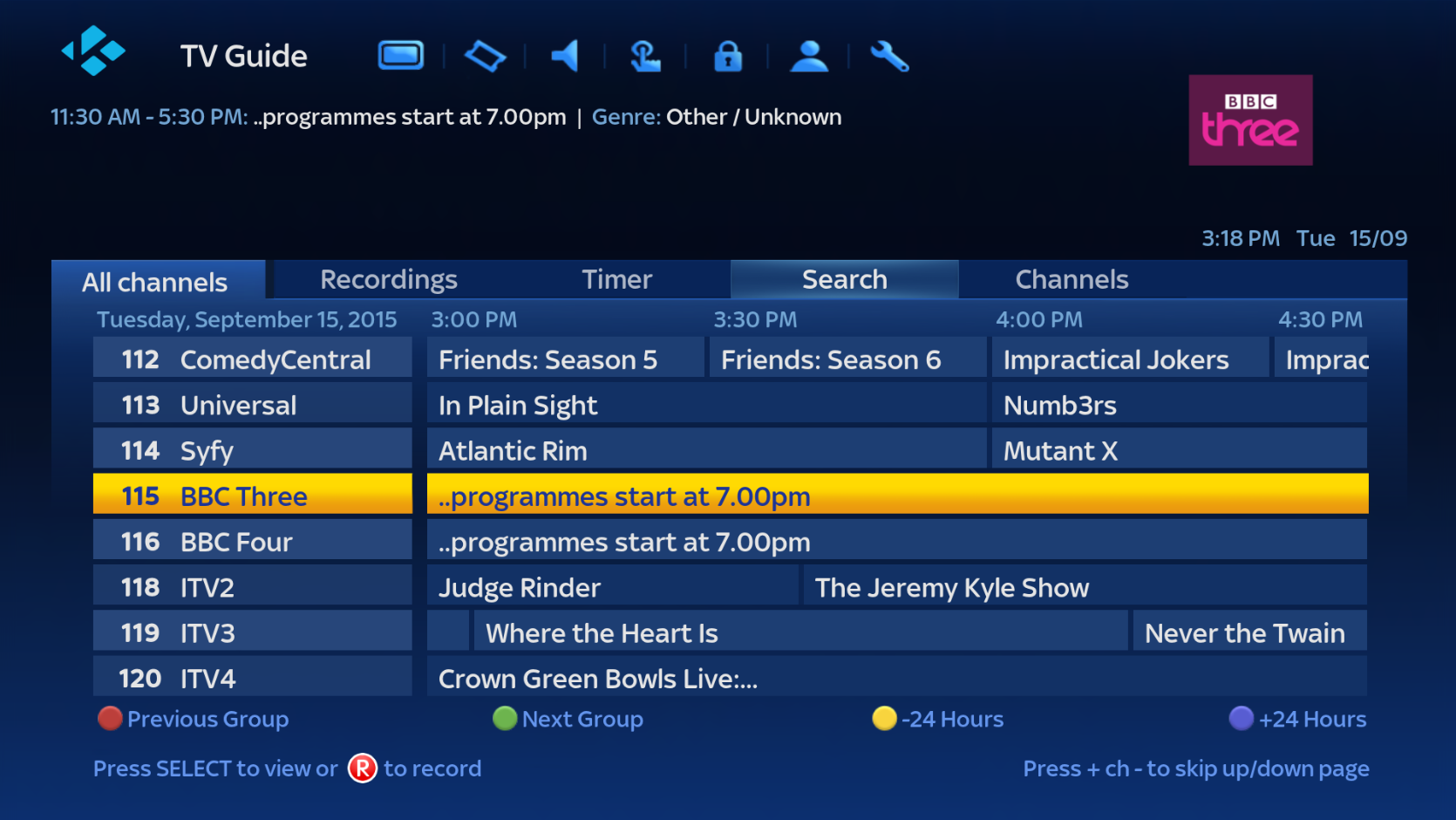
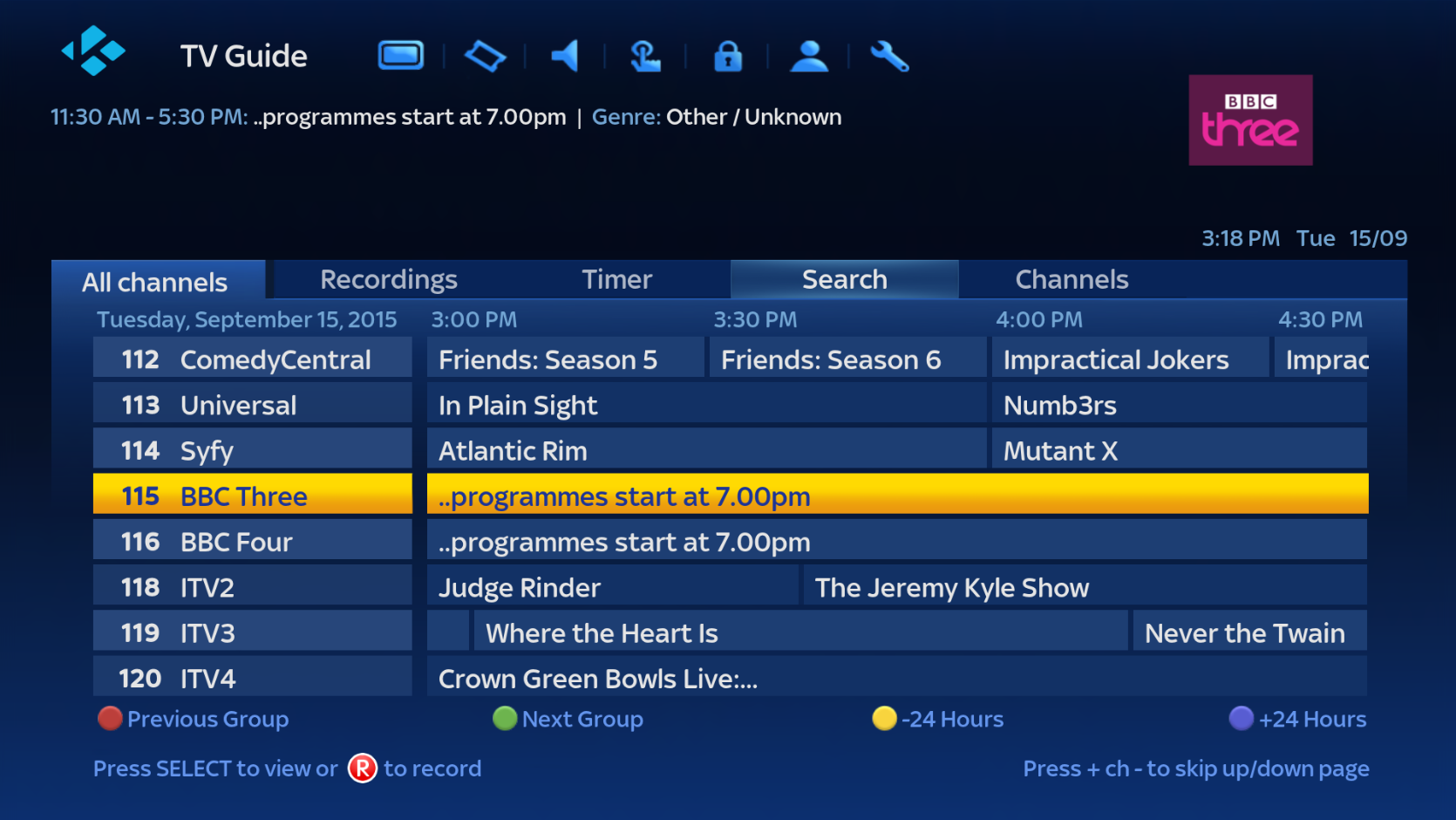
I've spent all afternoon trying to figure out how to put the buttons from the sidebar onto my epg so that they are always visible. If I press the left key when on the epg grid I will then be taken to the buttons along the top of the grid, as seen in the photo below (which is great, this is how I want it) - but the problem is, I'm then stuck on these buttons, I cannot go back down to the epg grid. Does anyone know how to essentially escape from the side blade button focus? Ideally I want to press down to take me back on to the grid.

If it helps, here is the code I have for the buttons on mypvrguide.xml
Any help would be greatly appriciated.

If it helps, here is the code I have for the buttons on mypvrguide.xml
Code:
<control type="grouplist" id="9050">
<orientation>horizontal</orientation>
<top>214</top>
<left>365</left>
<control type="button" id="102">
<description>Recordings</description>
<height>51</height>
<label>19163</label>
<width>300</width>
<font>sky38</font>
<align>center</align>
<textwidth>352</textwidth>
<include>ButtonCommonValues</include>
<onclick condition="IsEmpty(Window.Property(IsRadio))">ActivateWindow(TVRecordings)</onclick>
<onclick condition="!IsEmpty(Window.Property(IsRadio))">ActivateWindow(RadioRecordings)</onclick>
<visible>!Skin.HasSetting(sideblade_hiderecordings)</visible>
</control>
<control type="button" id="103">
<description>Timers</description>
<height>51</height>
<label>19040</label>
<width>300</width>
<font>sky38</font>
<align>center</align>
<textwidth>352</textwidth>
<include>ButtonCommonValues</include>
<onclick condition="IsEmpty(Window.Property(IsRadio))">ActivateWindow(TVTimers)</onclick>
<onclick condition="!IsEmpty(Window.Property(IsRadio))">ActivateWindow(RadioTimers)</onclick>
<visible>!Skin.HasSetting(sideblade_hidetimer)</visible>
</control>
<control type="button" id="104">
<description>Search</description>
<height>51</height>
<label>137</label>
<width>300</width>
<font>sky38</font>
<align>center</align>
<textwidth>352</textwidth>
<include>ButtonCommonValues</include>
<onclick condition="IsEmpty(Window.Property(IsRadio))">ActivateWindow(TVSearch)</onclick>
<onclick condition="!IsEmpty(Window.Property(IsRadio))">ActivateWindow(RadioSearch)</onclick>
<visible>!Skin.HasSetting(sideblade_hidesearch)</visible>
</control>
<control type="button" id="100">
<description>Channels</description>
<height>51</height>
<label>19019</label>
<width>300</width>
<font>sky38</font>
<align>center</align>
<textwidth>352</textwidth>
<include>ButtonCommonValues</include>
<onclick condition="IsEmpty(Window.Property(IsRadio))">ActivateWindow(TVChannels)</onclick>
<onclick condition="!IsEmpty(Window.Property(IsRadio))">ActivateWindow(RadioChannels)</onclick>
</control>
</control>Any help would be greatly appriciated.

