2019-09-07, 23:21
(2019-09-07, 22:35)shedrock Wrote:@shedrock, please check the latest from GitHub. I placed the image in a slightly different place. Please tell me what you think. Thanks.(2019-09-07, 22:17)bsoriano Wrote:That did the trick. Thank you!(2019-09-07, 22:01)shedrock Wrote: @bsoriano - Sorry to bug you, but I just wanted to ask where in the DialogVideoInfo.xml would I add the following code for resource.images.actorart? I am almost certain I had that code at the bottom just before the </window> tag in a previous version of your Amber skin, but I could be wrong. Anyway, I've tried it in several locations within the file but I've had no success so far. I am not sure what's preventing it from working.
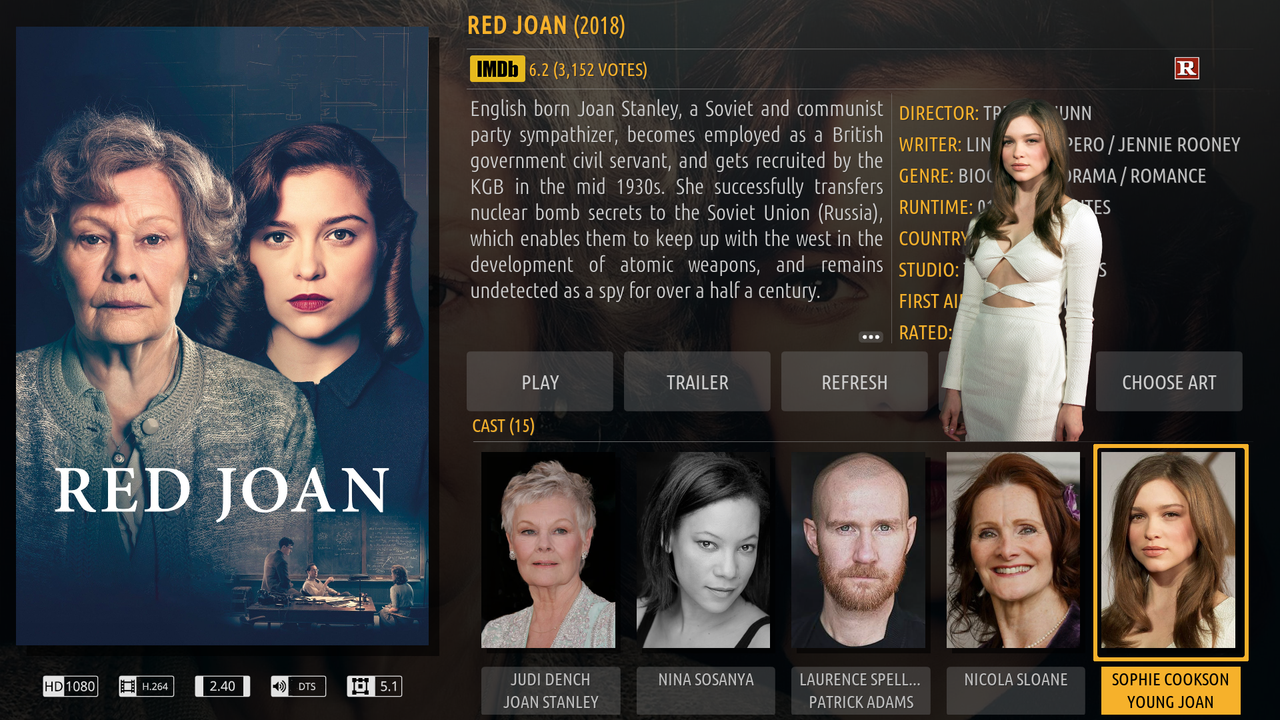
php:<control type="image">
<left>1010</left>
<top>172</top>
<width>520</width>
<height>520</height>
<aspectratio align="bottom" aligny="bottom">keep</aspectratio>
<texture background="true">$INFO[Container(50).ListItem.Label,resource://resource.images.actorart/,.png]</texture>
<fadetime>300</fadetime>
<animation effect="fade" start="0" end="100" time="300">Visible</animation>
<animation effect="fade" start="100" end="0" time="300">Hidden</animation>
<animation effect="fade" start="100" end="0" time="0">WindowClose</animation>
<visible>Control.HasFocus(50)</visible>
</control>
Thanks in advance,
Shedrock
@shedrock,
It will not work as is, due to container 50 being a hidden list now (will never get focus) because I am using a custom cast panel so I can control the onclick actions. Change the visible tag to:
xml:
<visible>Control.HasFocus(90050)</visible>
Also, if you would like, point me to a link with info for the addon, and I can add formal support for it in Amber so that you don’t have to change files with each update of the skin.
Regards,
Bart
The resource.images.actorart is on the Official Kodi Repo.
Here is a link to the thread.
https://forum.kodi.tv/showthread.php?tid=342408
Regards,
Bart